Membuat Blog Safelink Converter dengan Mudah - Safelink Converter adalah sebuah website yang berfungsi melakukan Redirect terhadap website lain agar pengguna mendapat keamanan berupa Url yang terenkripsi. Safelink Converter sekarang sudah banyak digunakan dan diterapkan pada blog - blog yang memiliki niche Download dikarenakan traffic yang tinggi sehingga para pemilik blog tersebut memanfaatkan tingginya traffic tersebut untuk mendapatkan Uang melalui safelink converter. Bagaimana caranya ?
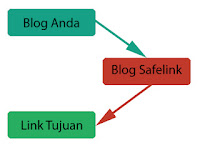
Cara Kerja Safelink.
Dari gambar diatas, dapat disimpulkan bahwa Blog Safelink hanya menjadi perantara antara Blog kita dengan alamat tujuan (seperti alamat download). Nah, di dalam blog safelink inilah kita dapat memasang iklan seperti google adsense sehingga kita nantinya akan mendapat uang.
Cara Pembuatan Blog Safelink
a. Login kedalam akun blogger anda
b. Buatlah sebuah Blog dengan Judul dan URL sesuai keinginan anda
c. Jika sudah terbuat, masuk ke bagian Postingan lalu Tulis Posting baru
d. klik Tab HTML, Masukan Kode berikut kedalam konten HTML yang telah tersedia.
<div dir="ltr" style="text-align: left;" trbidi="on">
<center>
<h2 id="daplong" style="color: daplong;">
Please Wait...</h2>
<script src="KODE_SCRIPT" type="text/javascript"></script> <script type="text/javascript">
var currentURL=location.href;
var str = currentURL;
var res = str.replace("ALAMAT_POSTING?url=", "");
document.write('<button id="download" class="Visit_Link" onclick="changeLink();" style="display: none;text-align:justify;margin-bottom:2px;">Visit Link</button>')
</script></center>
</div>
KODE_SCRIPT cukup diabaikan saja, bagian tersebut akan kita ganti pada langkah berikutnya
ALAMAT_POSTING ganti dengan alamat post yang terdapat di address bar ketika posting sedang dibuka (URL)
e. Klik Publish
f. lihat postingan yang telah anda buat lalu Copy Link Postingan anda pada kolom url
g. Sekarang ganti ALAMAT_POSTING yang ada pada postingan anda menjadi link Postingan yang telah anda Copy
h. Salin Script dibawah ini kedalam Notepad
var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(input){var output="";var chr1,chr2,chr3,enc1,enc2,enc3,enc4;var i=0;input=Base64._utf8_encode(input);while(i<input.length){chr1=input.charCodeAt(i++);chr2=input.charCodeAt(i++);chr3=input.charCodeAt(i++);enc1=chr1>>2;enc2=((chr1&3)<<4)|(chr2>>4);enc3=((chr2&15)<<2)|(chr3>>6);enc4=chr3&63;if(isNaN(chr2)){enc3=enc4=64;}else if(isNaN(chr3)){enc4=64;}
output=output+ this._keyStr.charAt(enc1)+ this._keyStr.charAt(enc2)+ this._keyStr.charAt(enc3)+ this._keyStr.charAt(enc4);}
return output;},decode:function(input){var output="";var chr1,chr2,chr3;var enc1,enc2,enc3,enc4;var i=0;input=input.replace(/[^A-Za-z0-9+/=]/g,"");while(i<input.length){enc1=this._keyStr.indexOf(input.charAt(i++));enc2=this._keyStr.indexOf(input.charAt(i++));enc3=this._keyStr.indexOf(input.charAt(i++));enc4=this._keyStr.indexOf(input.charAt(i++));chr1=(enc1<<2)|(enc2>>4);chr2=((enc2&15)<<4)|(enc3>>2);chr3=((enc3&3)<<6)|enc4;output=output+ String.fromCharCode(chr1);if(enc3!=64){output=output+ String.fromCharCode(chr2);}
if(enc4!=64){output=output+ String.fromCharCode(chr3);}}
output=Base64._utf8_decode(output);return output;},_utf8_encode:function(string){string=string.replace(/rn/g,"n");var utftext="";for(var n=0;n<string.length;n++){var c=string.charCodeAt(n);if(c<128){utftext+=String.fromCharCode(c);}
else if((c>127)&&(c<2048)){utftext+=String.fromCharCode((c>>6)|192);utftext+=String.fromCharCode((c&63)|128);}
else{utftext+=String.fromCharCode((c>>12)|224);utftext+=String.fromCharCode(((c>>6)&63)|128);utftext+=String.fromCharCode((c&63)|128);}}
return utftext;},_utf8_decode:function(utftext){var string="";var i=0;var c=c1=c2=0;while(i<utftext.length){c=utftext.charCodeAt(i);if(c<128){string+=String.fromCharCode(c);i++;}
else if((c>191)&&(c<224)){c2=utftext.charCodeAt(i+ 1);string+=String.fromCharCode(((c&31)<<6)|(c2&63));i+=2;}
else{c2=utftext.charCodeAt(i+ 1);c3=utftext.charCodeAt(i+ 2);string+=String.fromCharCode(((c&15)<<12)|((c2&63)<<6)|(c3&63));i+=3;}}
return string;}}
var encode=document.getElementById('encode'),decode=document.getElementById('decode'),output=document.getElementById('output'),input=document.getElementById('input');var User_ID="";var protected_links="";var a_to_va=0;var a_to_vb=0;var a_to_vc="";function auto_safelink(){auto_safeconvert();}
function auto_safeconvert(){var a_to_vd=window.location.hostname;if(protected_links!=""&&!protected_links.match(a_to_vd)){protected_links+=", "+ a_to_vd;}else if(protected_links=="")
{protected_links=a_to_vd;}
var a_to_ve="";var a_to_vf=new Array();var a_to_vg=0;a_to_ve=document.getElementsByTagName("a");a_to_va=a_to_ve.length;a_to_vf=a_to_fa();a_to_vg=a_to_vf.length;var a_to_vh=false;var j=0;var a_to_vi="";for(var i=0;i<a_to_va;i++)
{a_to_vh=false;j=0;while(a_to_vh==false&&j<a_to_vg)
{a_to_vi=a_to_ve[i].href;if(a_to_vi.match(a_to_vf[j])||!a_to_vi||!a_to_vi.match("http"))
{a_to_vh=true;}
j++;}
if(a_to_vh==false)
{var encryptedUrl=Base64.encode(a_to_vi);a_to_ve[i].href="ALAMAT_POSTING?url="+ encryptedUrl;a_to_ve[i].rel="nofollow";a_to_vb++;a_to_vc+=i+":::"+ a_to_ve[i].href+"n";}}
var a_to_vj=document.getElementById("anonyminized");var a_to_vk=document.getElementById("found_links");if(a_to_vj)
{a_to_vj.innerHTML+=a_to_vb;}
if(a_to_vk)
{a_to_vk.innerHTML+=a_to_va;}}
function a_to_fa()
{var a_to_vf=new Array();protected_links=protected_links.replace(" ","");a_to_vf=protected_links.split(",");return a_to_vf;}
Ganti ALAMAT_POSTING dengan alamat post yang terdapat di address bar ketika posting sedang dibuka (URL)
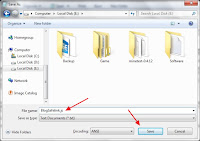
i. Klik File > Save As... pada script di Notepad tadi. Beri nama file apa saja tetapi dengan format .js
Misalnya blogsafelink.js
j. Upload file Javascript (js) tadi ke yourjavascript.com tetapi anda boleh juga menggunakan hosting lain. Saya menggunakan hosting ini karena gratis dan mudah digunakan, selain itu alamat Javascript diterima melalui email, sehingga lebih aman. Cek email anda untuk melihat alamat kode Javascript yang telah anda upload.
k. Nah, kode alamat kode Javascript tadi anda masukan lagi ke dalam posting yang telah dibuat, yaitu mengganti KODE_SCRIPT seperti pada langkah 2 tadi. Selanjutnya klik Update / Perbaharui
l. Gunakan Template Safelink Berikut agar Blog safelink anda dapat berfungsi
m. edit sedikit pada template, yaitu ubah ALAMAT_POSTING dengan Url Posting anda. lalu Save / Simpan Template
Penerapan Pada Blog utama
a. Buat sebuah widget HTML dibawah Postingan anda dengan cara : masuk Tata Letak > Tambah Widget
b. isi Script Berikut kedalam konten HTML widget anda
<script type="text/javascript" src="KODE_SCRIPT"></script><script type="text/javascript">protected_links = "PROTECT_LINK "; auto_safelink();</script>
Ganti KODE_SCRIPT dengan link javascript yang telah anda terima dari email anda
ganti PROTECT_LINK dengan link yang tidak ingin anda arahkan ke safelink, Pisahkan antar link dengan koma (Contoh : facebook.com, google.com, yahoo.com)
lalu Save / Simpan
Selanjutnya apa lagi yang harus dilakukan?
Saya tambahkan, sebaiknya pada posting di blog Safelink tadi diisi artikel juga. Tujuannya agar Google tidak mencurigai blog tersebut. Boleh sobat isi artikel apa saja, bebas sesuka hati. Yang terpenting script tombol redirect jangan sampai terhapus.
Di blog Safelink sebaiknya diisi apa?
Itu sesuai keinginan anda, tetapi sebagian besar orang mengisinya dengan iklan . Entah itu Google Adsense, Yllix, KlikSaya, PopAds, atau yang lainnya. Tujuannya agar kita tetap mendapat earning bahkan pada outbound link sekalipun.
Sebaiknya blog apa yang menggunakan fitur redirect Safelink?
Sekali lagi, ini terserah Anda. Namun blog download diupayakan untuk memiliki Safelink sendiri. Blog yang memiliki banyak outbound link juga boleh menggunakannya, sebab Safelink akan mengubah link di dalam posting blog utama untuk dialihkan (redirect) ke blog Safelink barulah ke URL tujuan (kecuali link yang diproteksi).
Sekian dari Saya, Bila anda kesulitan, bisa komentar pada kotak komentar yang sudah tersedia.
Terima kasih telah membaca artikel tentang Cara Membuat Blog Safelink Converter dengan Mudah. Jikaa anda ingin menyebar luaskan artikel ini di mohon untuk mencantumkan link sebagai Sumbernya, dan bila artikel ini bermanfaat silakan bookmark halaman ini di web browser anda, dengan cara menekan Ctrl + D pada tombol keyboard anda.